Getting Started
Build Graph lets you interactively explore the ActiveState API with GraphiQL.
GraphiQL is a web-based interactive editor for building and executing GraphQL statements. The best place to start with the API is to create a query to see what information is available.
If you are calling the API directly via cURL or a script, the endpoint is: https://platform.activestate.com/sv/mediator/api
Using GraphQL
One of the fundamental features of GraphQL is that the query results are returned as JSON data that matches the shape of your query.
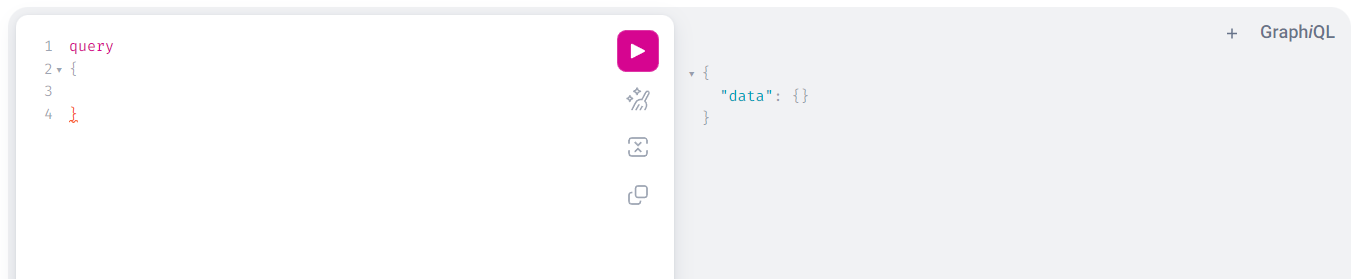
To begin, go to https://platform.activestate.com/sv/buildplanner/graphql to start working with GraphiQL for the ActiveState Build Graph. We can start out by adding the outermost curly brackets to our query with the optional query keyword. This query is invalid but can be executed and it returns a JSON document with an empty data key.

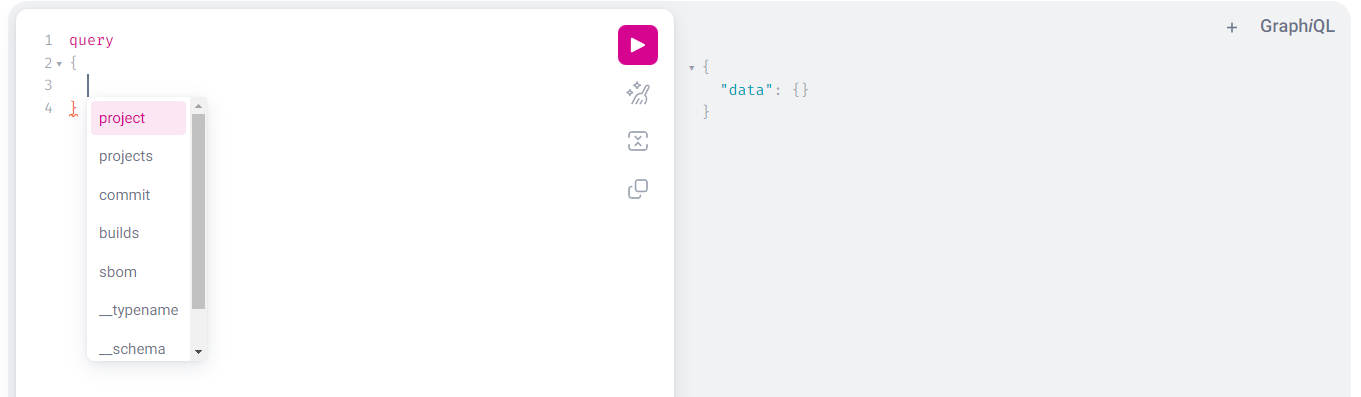
This confirms that our session is working, but the response isn’t very useful, so our next step is to start looking at the data we can return. With your cursor on line 3 (between the curly brackets), press tab to indent the line, and then press Shift+Spacebar to display the available top-level fields you can query.

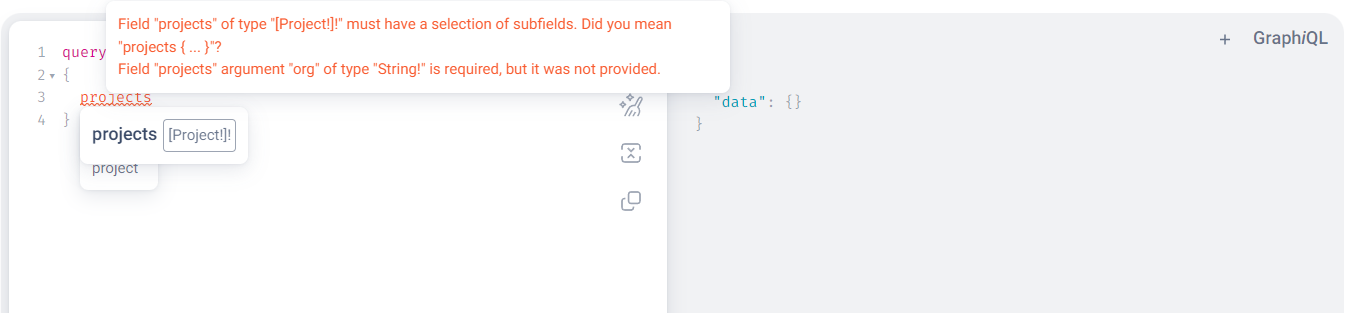
From the list shown, we’ll choose project. When you select project from the drop-down list it’s added to the editor and underlined. The underline means that the field is invalid as it is, and you need additional information. Hover your mouse over the field to see the details.

We need to add the org of the project we want details for, and the name of the organization it belongs to. We want to find out more about the ActiveState/ActivePython-3.8 project, so we’ll add (org: “ActiveState”, name: “ActivePython-3.8”) to our query after the project field name.
We also need to add sub-fields to our query. Add another set of curly brackets, and then we can use Shift+Spacebar again to list the available subfields __typename should appear. The __typename field returns the object type’s name as a string. Highlight and hit enter to select.
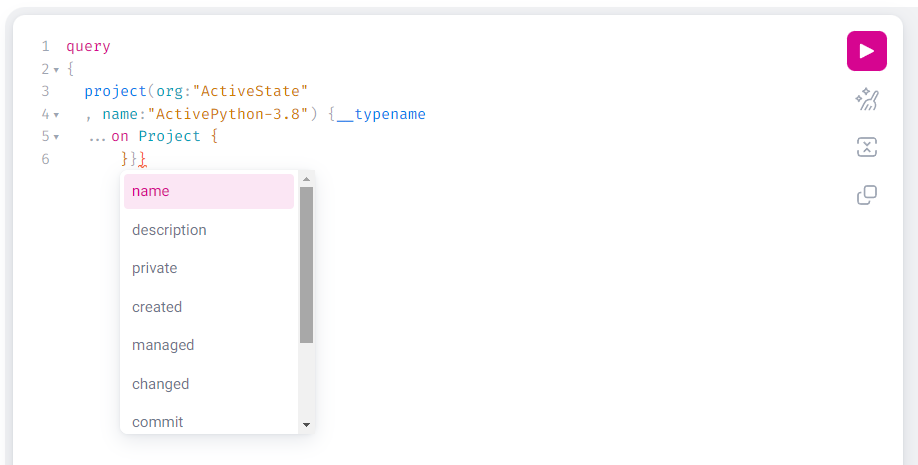
Now we need to specify which fields we want to return in our response by adding ...on Project { and then holding Shift+Spacebar to select which fields we want to be returned in the response (shown below).

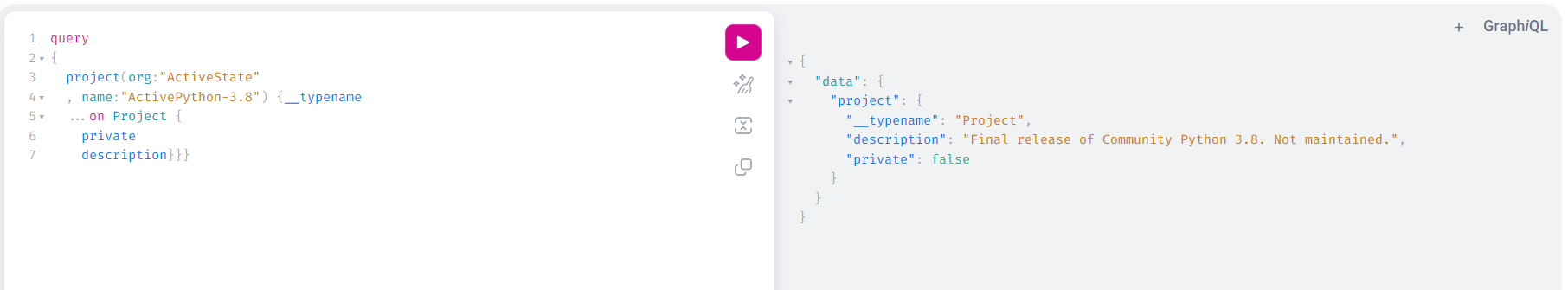
We’ll select the description and then private fields to add them to our query by highlighting your selection and hitting enter. With GraphQL you can combine multiple fields into a single query. We now have a complete, simple query that we can run. Press Ctrl+Enter, or click the triangular “play” button, to run the query.

Included in the response (right side shown above) are information about the description of the project (“Final release of Community Python 3.8 Not maintained”) and the privacy status of the project (“false” meaning that it is a public, rather than private project).
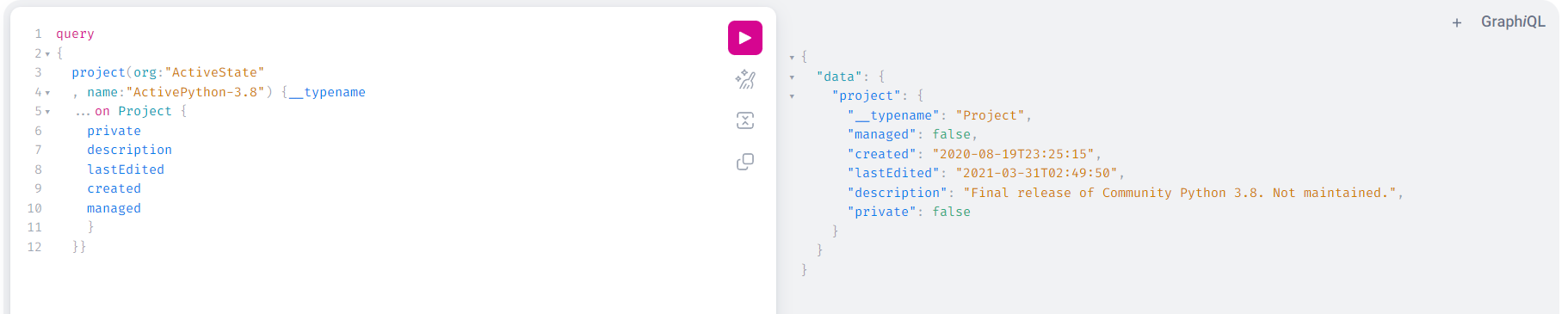
We can extend our query to include information about when it was last edited, when it was created, and whether or not it is a managed project by adding the required fields to our query.
Again, we’ll use Shift+Spacebar to view the list of available fields, and we’ll select lastEdited, created, and managed.
We can press Ctrl+Enter to execute the query again. Note how the set of fields in the query maps directly to the set of keys returned in the JSON response.

Your GraphiQL queries can be edited, expanded, and you can search for previous queries using the History tab in the vertical menu on the left side of the screen.